티스토리 뷰
VSCode 도커(Docker)로 docker-compose 사용하여 웹IDE 구축 (cdr/code-server)
sy.lukas 2021. 10. 18. 15:01
VSCode(VisualStudio Code)는 마이크로소프트에서 제작된 가벼운 개발IDE입니다.
도커를 이용하여 VSCode를 웹브라우저에서 개발을 할 수 있는 컨테이너가 공개되어있어 구축하는 방법을 소개해보겠습니다.
우분투 20.04LTS 환경에서 테스트하였습니다.
최소 요구사항
https://github.com/cdr/code-server
GitHub - cdr/code-server: VS Code in the browser
VS Code in the browser. Contribute to cdr/code-server development by creating an account on GitHub.
github.com
제작자는 리눅스 및 WebSocket이 가능해야 하며, 1GB의 램과 2CPU 이상을 요구하고 있습니다.
설치
docker-compose를 이용하여 code-server를 설치하기위해 yml파일을 작성해줍니다.
$ vi docker-compose.ymlversion: "3.1"
services:
code-server:
container_name: code-server
image: codercom/code-server
ports:
- "8888:8080"
volumes:
- "./.config:/home/coder/.config"
- "./.local:/home/coder/.local"
- "../:/home/coder/project"
environment:
- DOCKER_USER=${USER}
- PASSWORD=${PASSWORD}
user: "${UID}:${GID}"
저장하고 .config와 .local 디렉토리를 생성합니다.
$ mkdir .config
$ mkdir .local
docker-compose를 실행합니다.
$ USER=ubuntu UID=$(id -u) GID=$(id -g) PASSWORD=password docker-compose up -d
-bash: UID: readonly variable
WARNING: The UID variable is not set. Defaulting to a blank string.
Creating network "code_default" with the default driver
Pulling code-server (codercom/code-server:)...
latest: Pulling from codercom/code-server
955615a668ce: Pull complete
f2992a38f428: Pull complete
f78b6250e9f8: Pull complete
1b7eaec48458: Pull complete
4d402e4b2b85: Pull complete
e0f780da324e: Pull complete
225329f6c59c: Pull complete
be75cc27e711: Pull complete
Digest: sha256:44415390c118663dd58119ea4d3891ed32f1f56181144af671cf9c0de41d6132
Status: Downloaded newer image for codercom/code-server:latest
Creating code-server ... doneUSER=ubuntu에는 docker-compose를 실행할 로그인된 계정으로 변경해주며 PASSWORD=password는 접속에 필요한 패스워드를 지정해줍니다.
VSCode 웹IDE에 접속
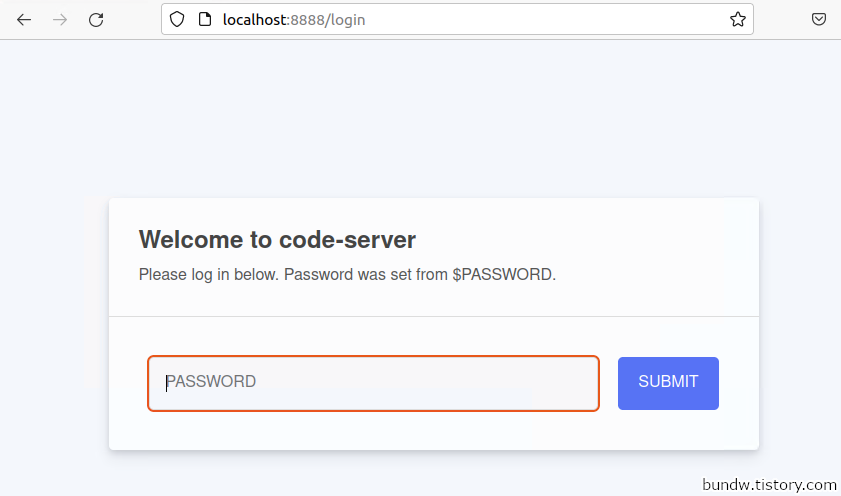
브라우저에서 http://localhost:8888을 입력하여 이동합니다.

지정한 패스워드를 입력합니다.

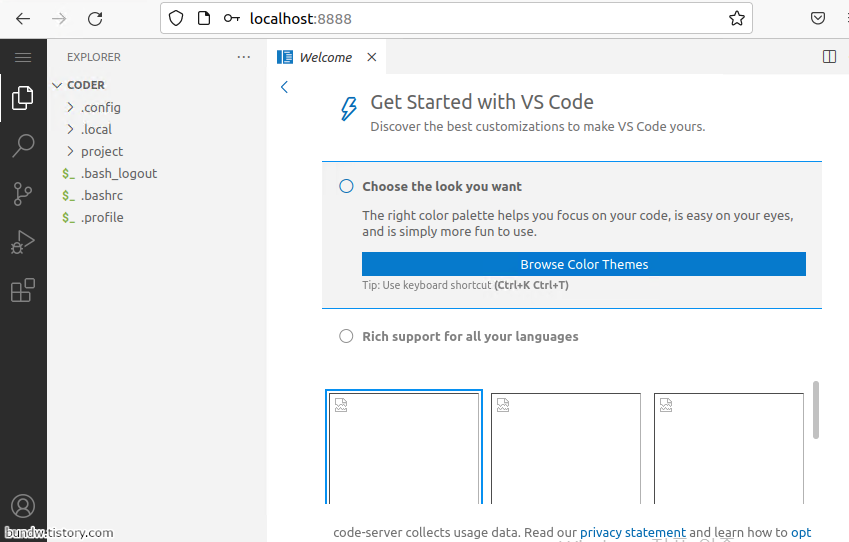
설치가 완료되었습니다.
docker-compose를 실행한 위치가 프로젝트 루트가 되며 VSCode 내에서는 project 폴더가 프로젝트의 폴더가 됩니다.
스크립트를 작성하여 쉽게 사용
sh 스크립트 파일을 작성합니다.
$ vi vscode-server.sh#!/bin/sh
USER=ubuntu UID=$(id -u) GID=$(id -g) PASSWORD=password docker-compose up -dUSER=와 PASSWORD=를 알맞게 수정하고 저장합니다.
스크립트 파일에 실행 퍼미션을 추가합니다.
$ chmod +x vscode-server.sh
해당 스크립트를 실행합니다.
$ ./vscode-server.sh
터미널 쉘 문제
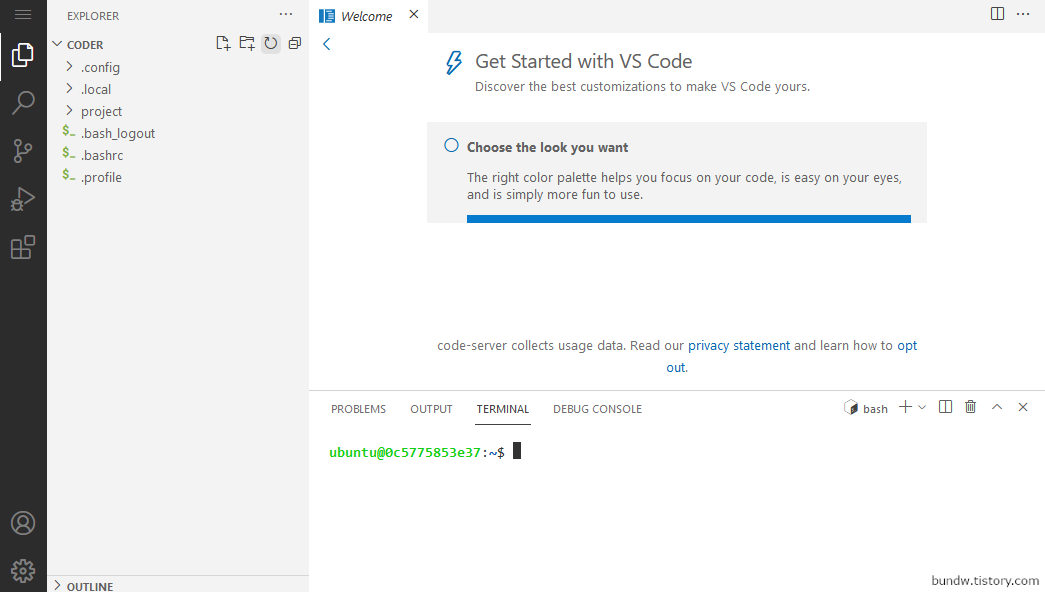
웹VSCode에서 터미널을 열게 되면 컨테이너 내부의 쉘을 실행하게 됩니다.
이렇게 되면 문제는 node.js등 설치한 프로그램들을 사용할 수 없다는 것인데요,
역으로 호스트에 터미널로 접속하여 쉘을 사용하는 방법을 알아보겠습니다.
VSCode 웹IDE에서 Ctrl+` 를 눌러 터미널을 엽니다. (안된다면 Ctrl+Shift+` 또는 Menu->View->Terminal 클릭)

getent로 IP주소를 확인합니다.
# getent hosts
127.0.0.1 localhost
127.0.0.1 localhost ip6-localhost ip6-loopback
172.29.0.2 2577e96f8843도커 환경이라면 대부분 172.x.x.x로 시작되며 IP주소의 마지막 부분만 1로 바꾼 것이 호스트의 IP주소입니다.
예) 172.29.0.2 --> 172.29.0.1 호스트가 됨
호스트 터미널에 접속합니다.
# ssh -t 172.29.0.1
The authenticity of host '172.29.0.1 (172.29.0.1)' can't be established.
ECDSA key fingerprint is SHA256:bRNwW5RPtS5XZ0Qvw10mWsUfgcD47g200A/eoa51do4.
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
Warning: Permanently added '172.29.0.1' (ECDSA) to the list of known hosts.
ubuntu@172.29.0.1's password:
Welcome to Ubuntu 20.04.3 LTS (GNU/Linux 5.11.0-37-generic x86_64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
18 updates can be applied immediately.
To see these additional updates run: apt list --upgradable
Your Hardware Enablement Stack (HWE) is supported until April 2025.
Last login: Fri Oct 15 14:14:10 2021 from 10.0.2.2호스트 터미널에 접속되었습니다.
'SW개발 > 가상화-Docker' 카테고리의 다른 글
| 도커(Docker) 시작 중지 등 자주 쓰는 명령어 (0) | 2021.11.08 |
|---|---|
| 리눅스(Linux) 도커(Docker) sudo 안쓰고 일반 계정으로 사용 (0) | 2021.11.05 |
| CentOS 도커(Docker) 및 docker-compose 설치와 방화벽 등록 (0) | 2021.11.05 |
| 도커(Docker) docker-compose로 Nginx+Let's Encrypt(letsencrypt) SSL 생성 (certbot) (0) | 2021.10.18 |
| 도커(Docker) docker-compose로 워드프레스(WordPress) 구축 (0) | 2021.10.15 |
