티스토리 뷰
ASP.NET Core(닷넷 코어) + React(리액트) Visual Studio(비주얼 스튜디오) 프로젝트 생성
sy.lukas 2022. 7. 28. 16:28
백엔드의 ASP.NET Core API와 프론트엔드의 React를 VisualStudio에서 프로젝트를 생성하고 설정 및 실행하는 방법을 알아보겠습니다.
VSCode 또는 CLI로 프로젝트 생성하는 방법은 아래 글을 참고하세요.
ASP.NET Core(닷넷 코어) + React(리액트) VSCode + CLI(명령 프롬프트) 프로젝트 생성
백엔드의 ASP.NET Core API와 프론트엔드의 React를 VisualStudio Code 및 CLI를 사용하여 프로젝트를 생성하고 설정 및 실행하는 방법을 알아보겠습니다. VisualStudio에서 프로젝트를 생성하는 방법은 아래
bundw.tistory.com
이 글은 Windows10 및 VisualStudio 2022 Community 기준으로 작성되었습니다.
요구사항
- VisualStudio 2022 이상의 버전
- VisualStudio의 ASP.NET 및 웹 개발 워크로드
- Node.js 및 npm, npx

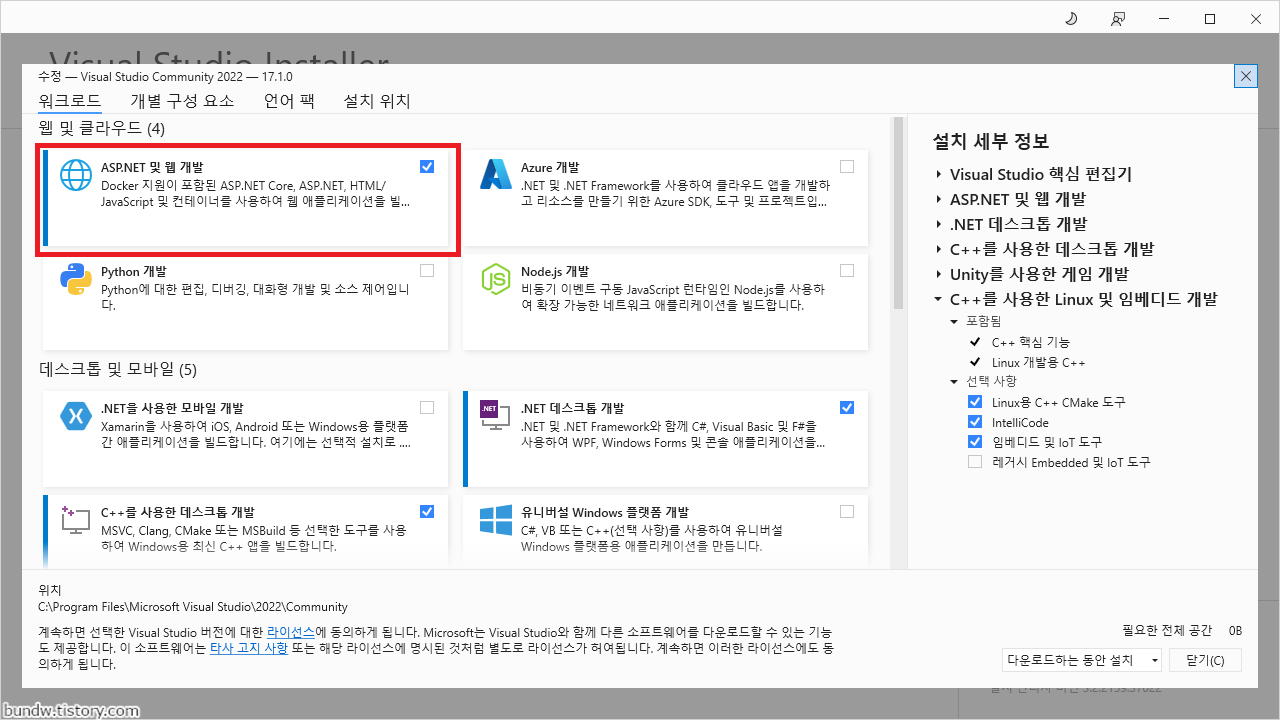
먼저 VisualStudio 워크로드에 ASP.NET 및 웹 개발 워크로드가 추가 되어있는지 확인하고, 없다면 추가 및 설치해줍니다.
프로젝트 추가

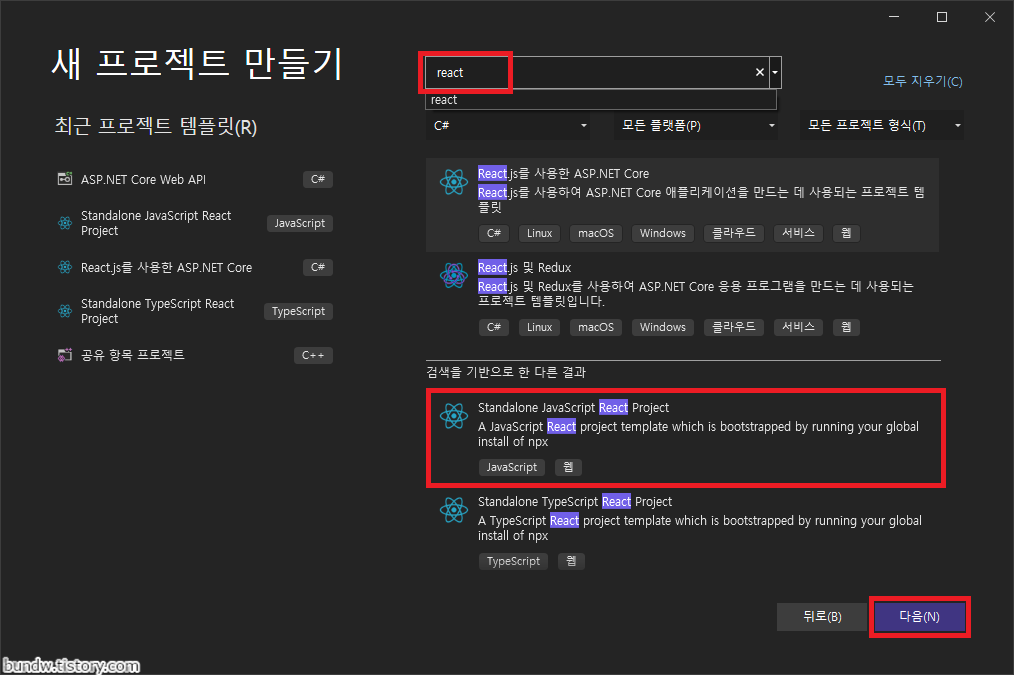
VisualStudio를 실힝하고, 새 프로젝트 만들기를 클릭합니다. 이어서 상단 검색창에 react를 입력 후 검색으로 나온 결과 중, Standalone Javascript React Project 항목을 클릭하고 다음 버튼을 클릭합니다.

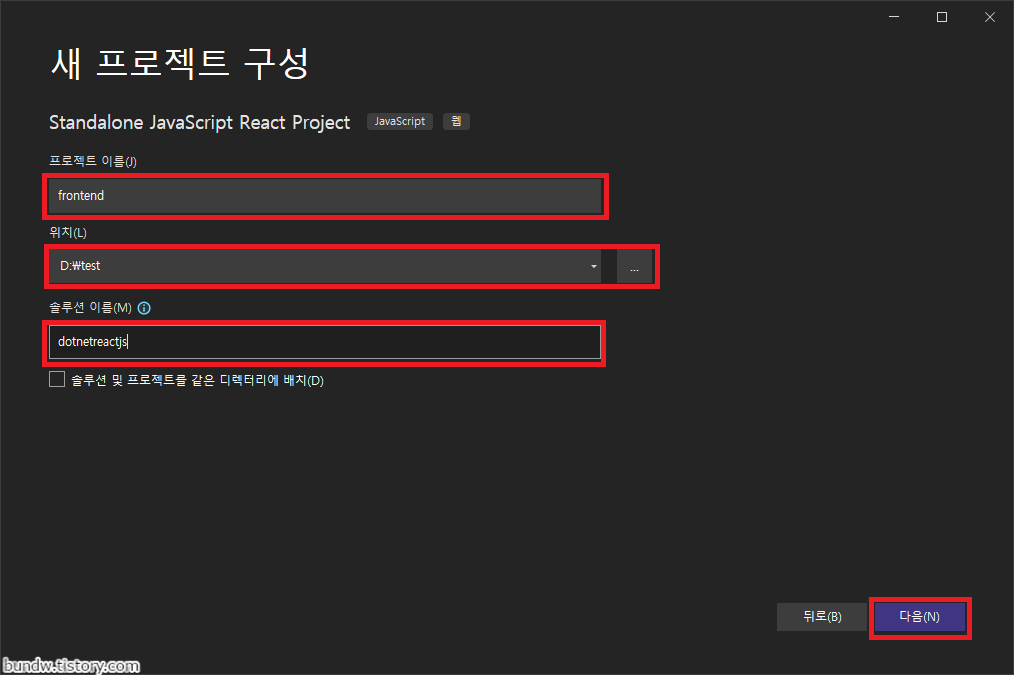
프로젝트 이름, 위치, 솔루션 이름을 적절히 지정하고 다음 버튼을 클릭합니다.

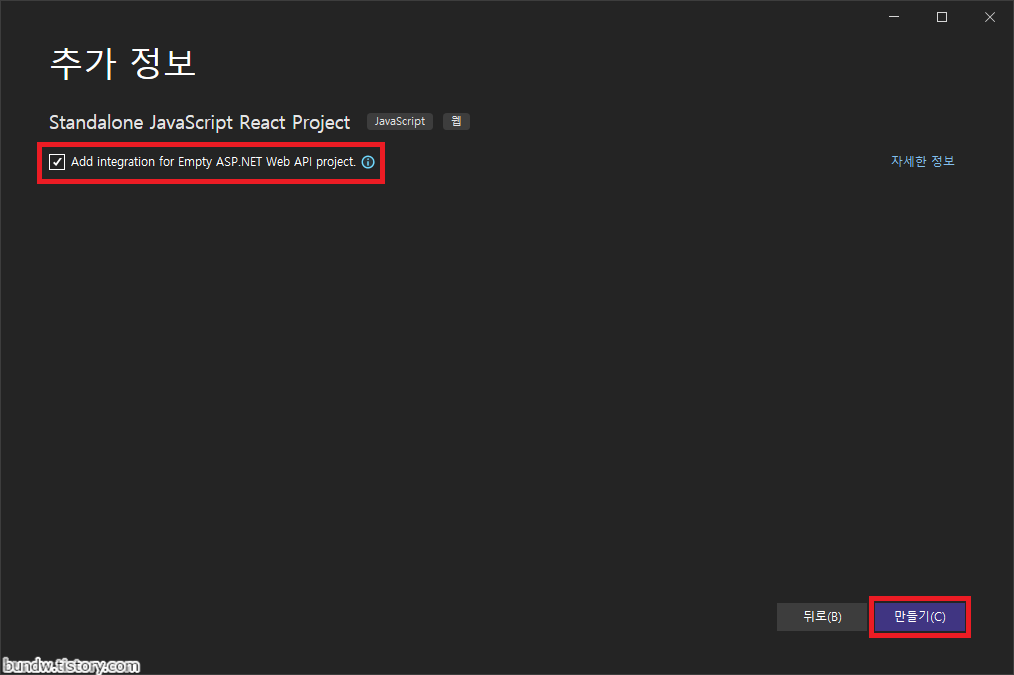
Add Integration for Empty ASP.NET Web API project 체크박스에 체크를 하고, 만들기 버튼을 클릭합니다.

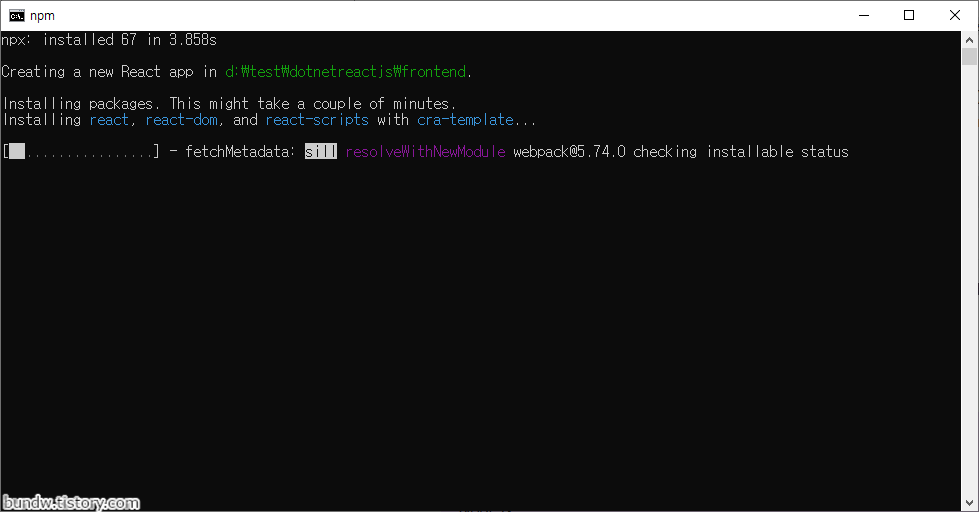
버튼을 클릭하고 나면 프롬프트 창이 뜨고 무언가 열심히 작업할 것입니다. 완료될 때 까지 잠시 기다립니다.

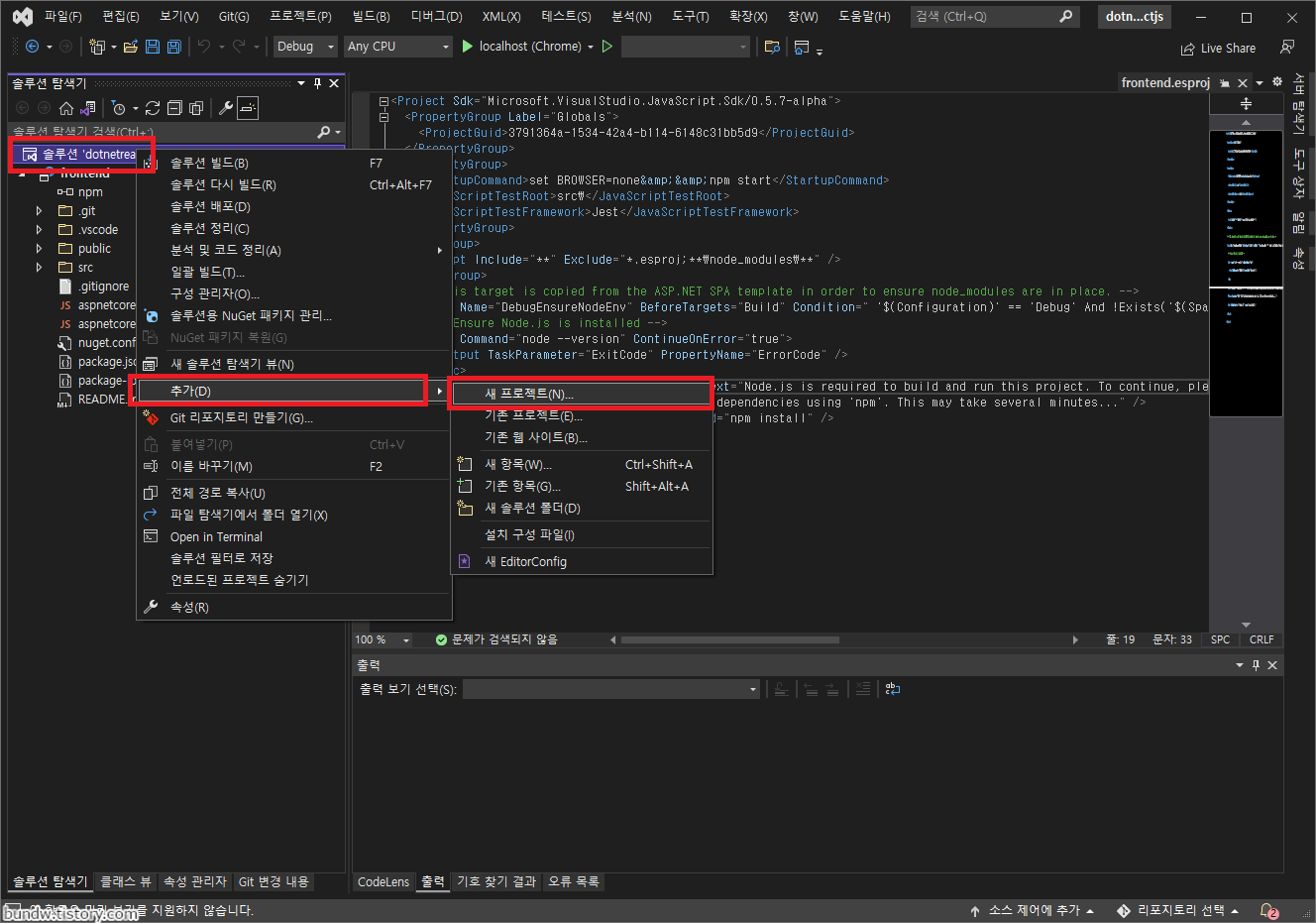
작업이 완료되고 VisualStudio의 프로젝트가 열리면, 솔루션 탐색기의 솔루션 항목을 선택하고 마우스 오른쪽 버튼을 클릭, 추가 > 새 프로젝트를 클릭합니다.

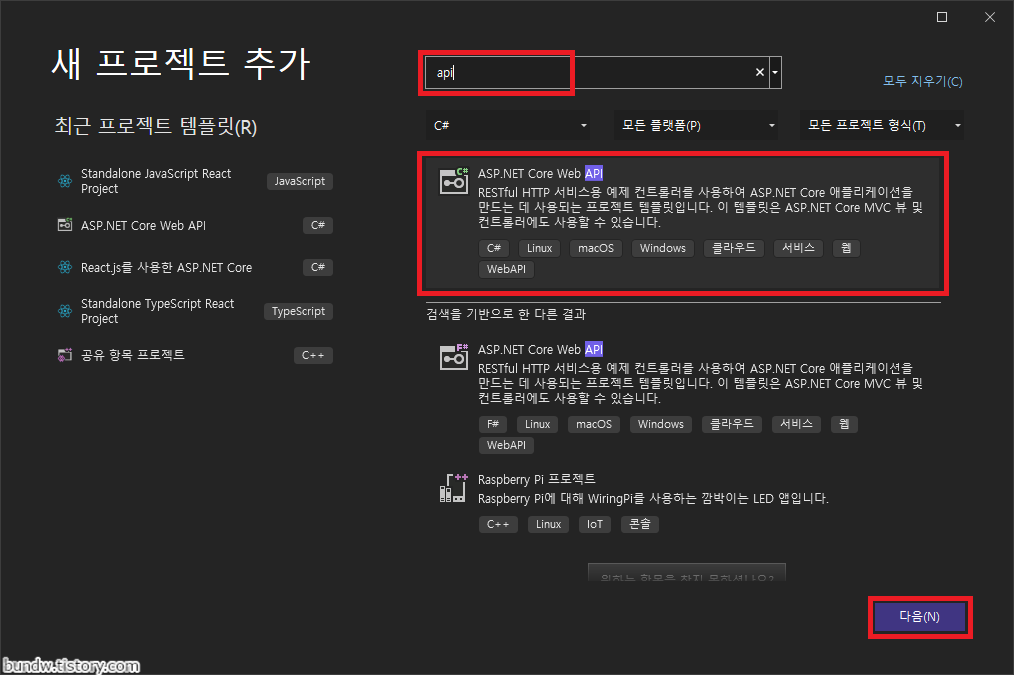
새 프로젝트 추가 창이 열리면, 상단 검색에 api를 입력 후 검색으로 나온 결과 중, ASP.NET Core Web API 항목을 클릭하고 다음 버튼을 클릭합니다.

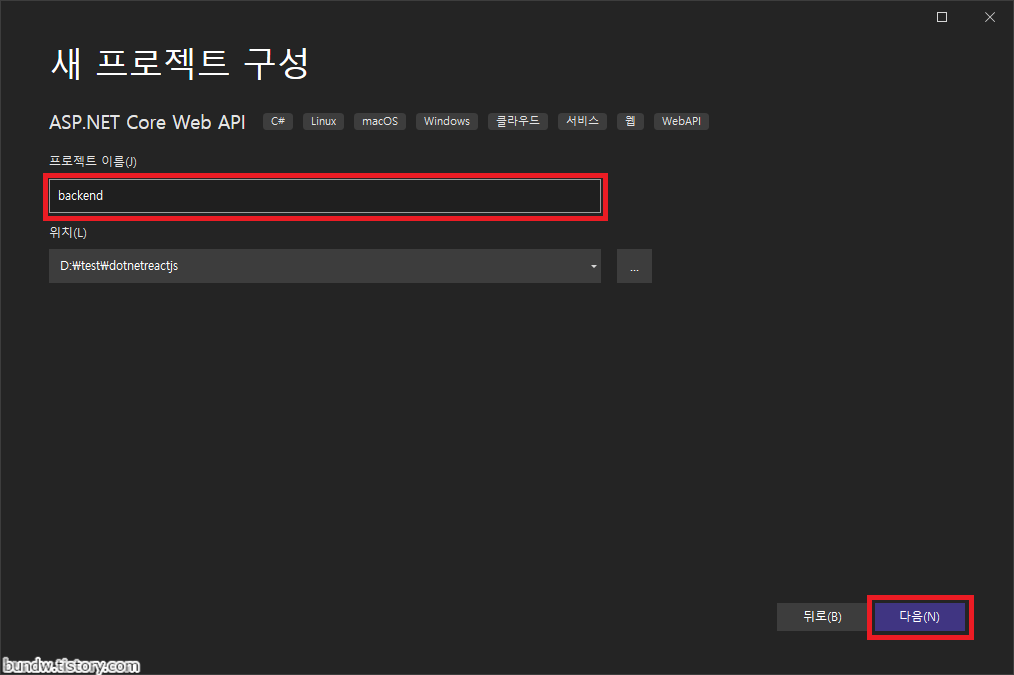
프로젝트 이름을 적절히 변경하고, 다음 버튼을 클릭합니다.

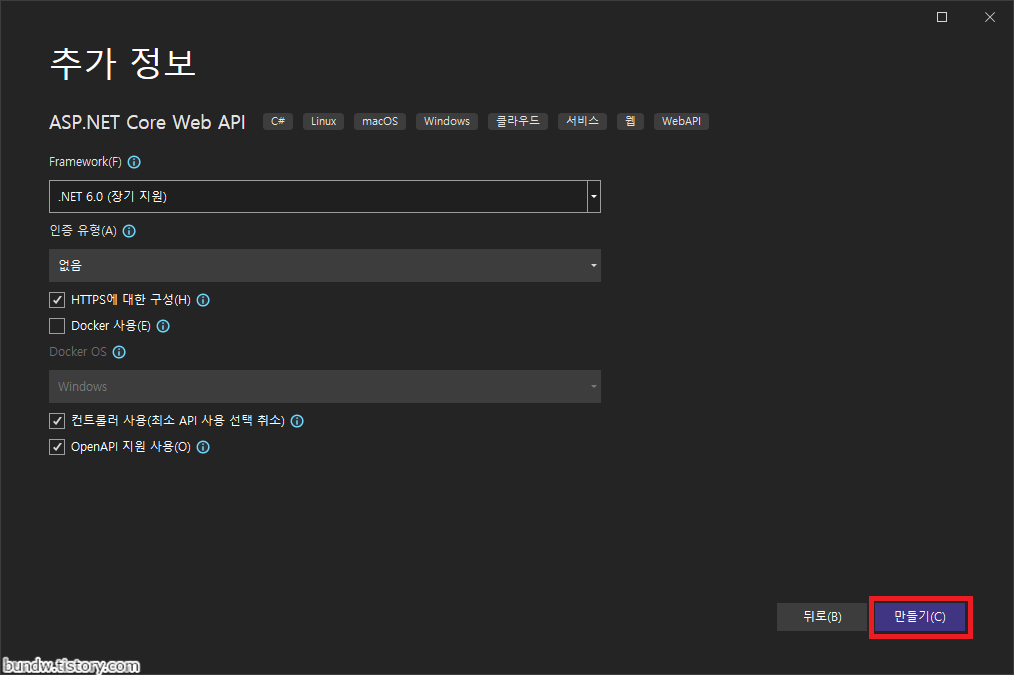
기본값으로 만들기 버튼을 클릭합니다.

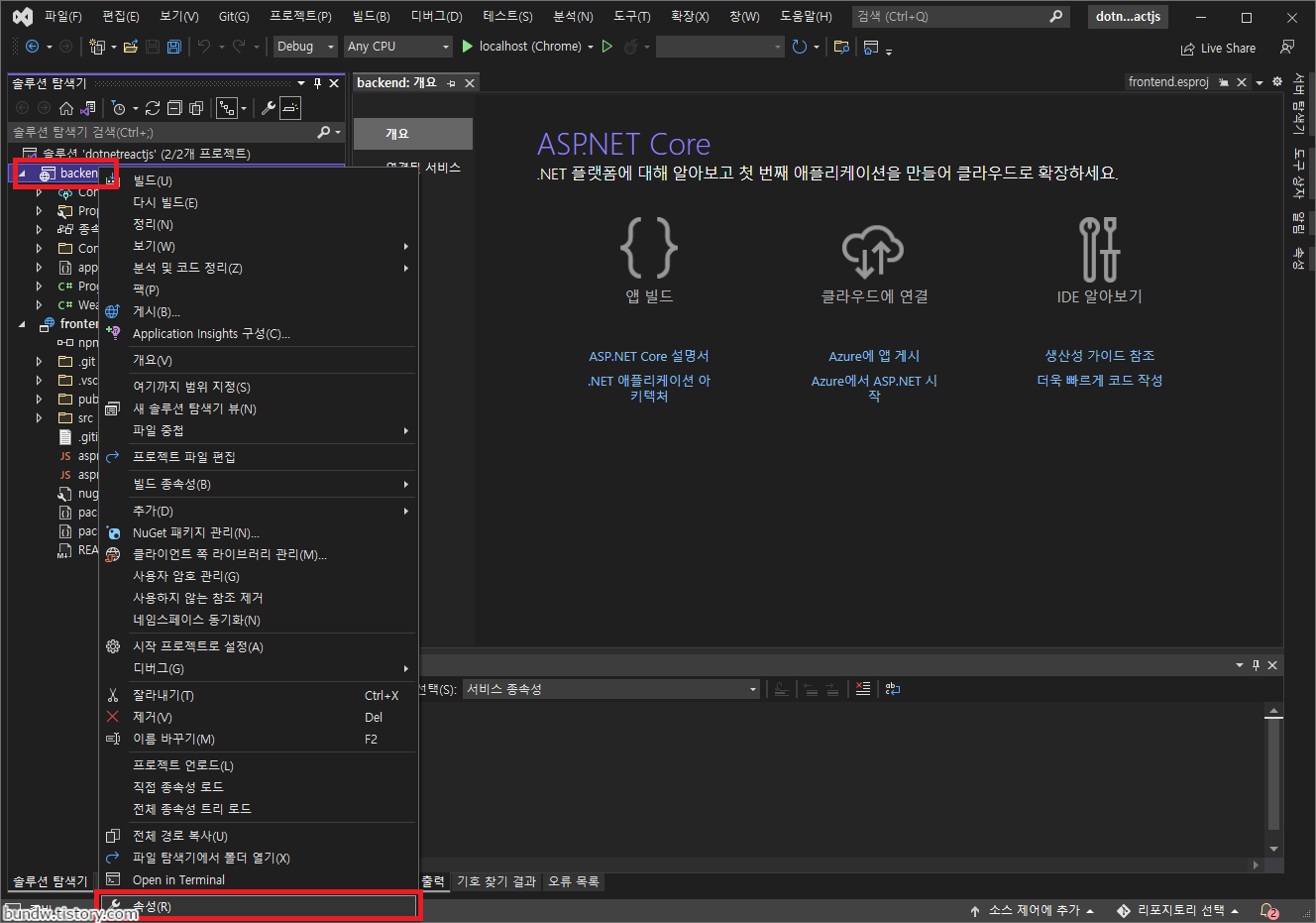
프로젝트가 생성되면, 솔루션 탐색기에서 방금전에 만든 ASP.NET 프로젝트를 선택하고 마우스 오른쪽 버튼 클릭 후 속성을 클릭합니다.

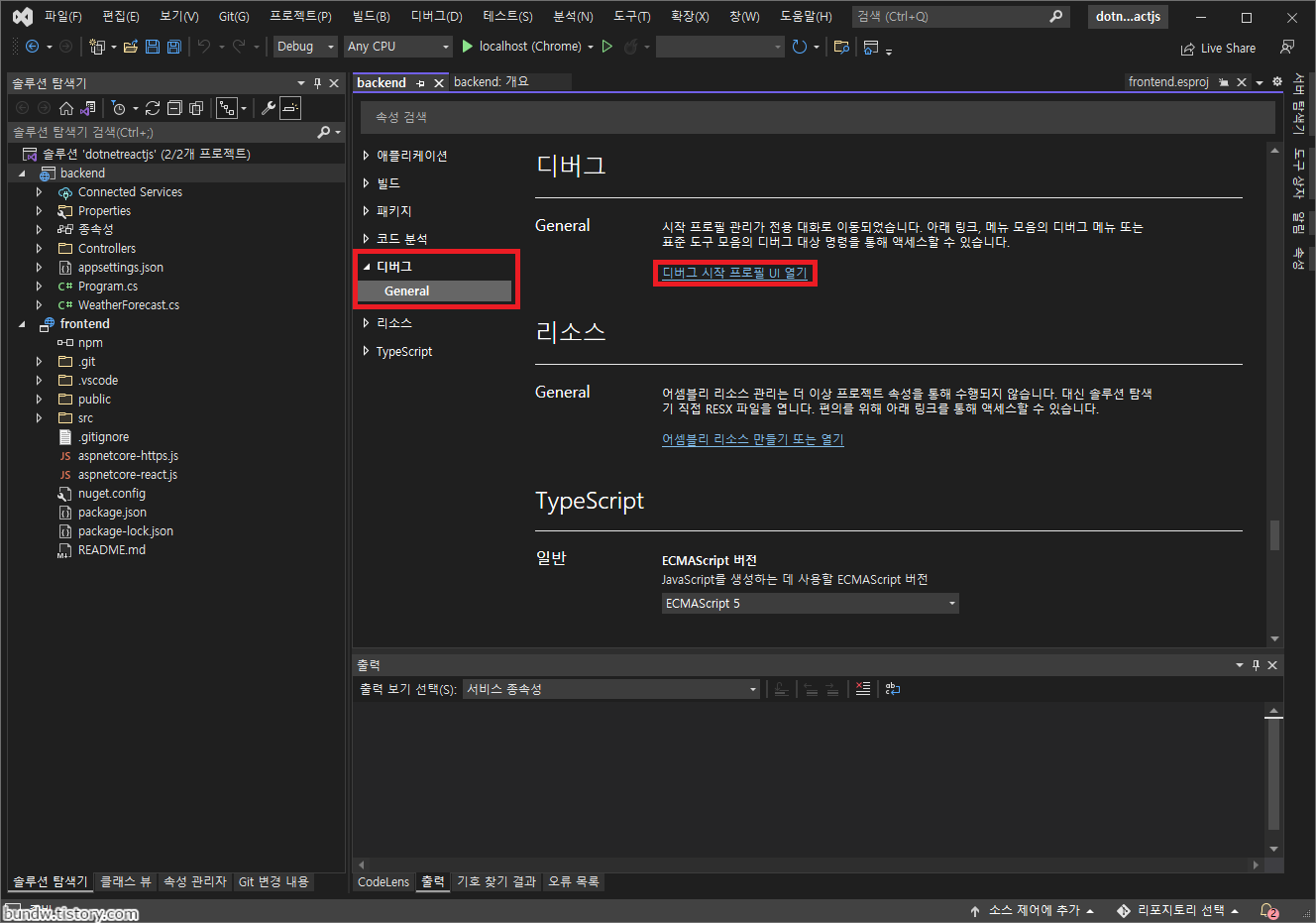
속성 창이 열리면, 좌측 항목에서 디버그 > General을 선택하고 우측의 디버그 시작 프로필 UI 열기를 클릭합니다.

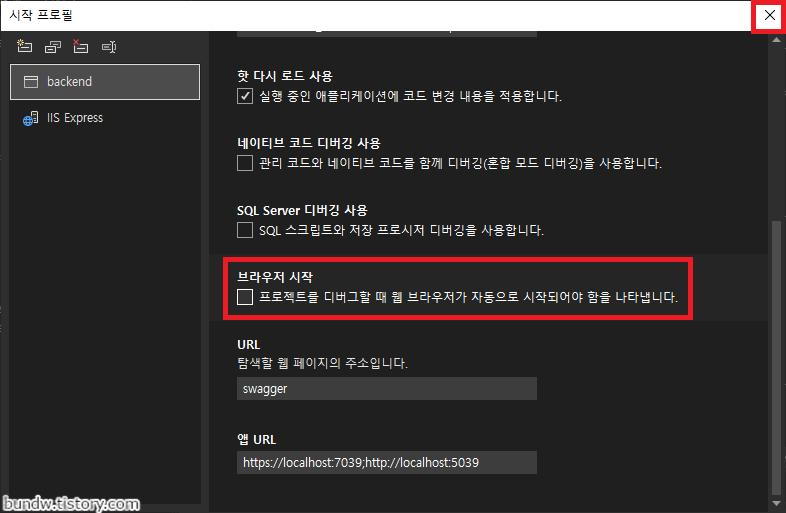
시작 프로필 창에서 하단으로 스크롤 후, 브라우저 시작 항목을 체크 해제합니다. 그리고 창을 닫습니다.

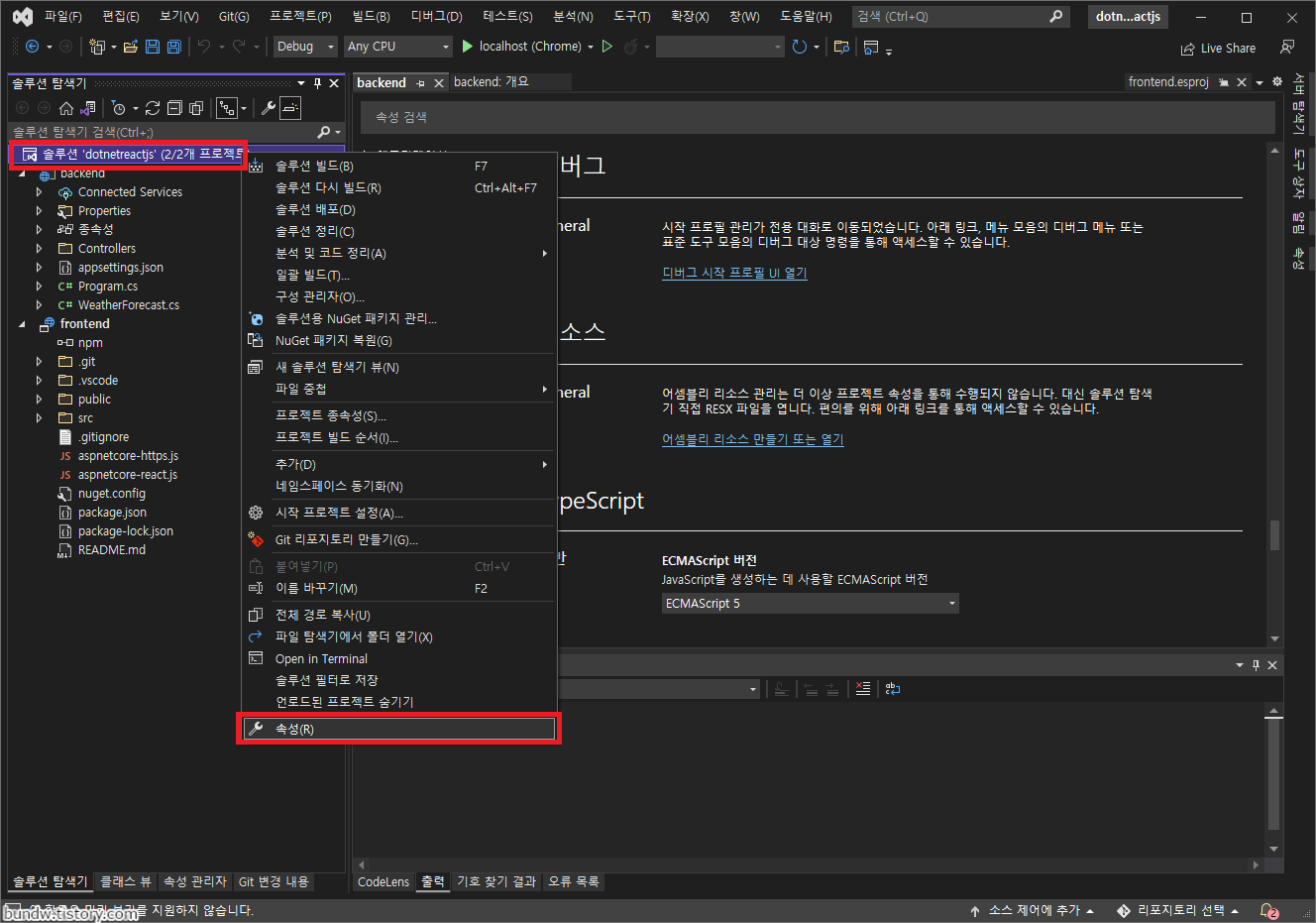
프로젝트 창으로 돌아오면, 솔루션 탐색기에서 솔루션을 선택하고 마우스 오른쪽 버튼 클릭 후, 속성을 클릭합니다.

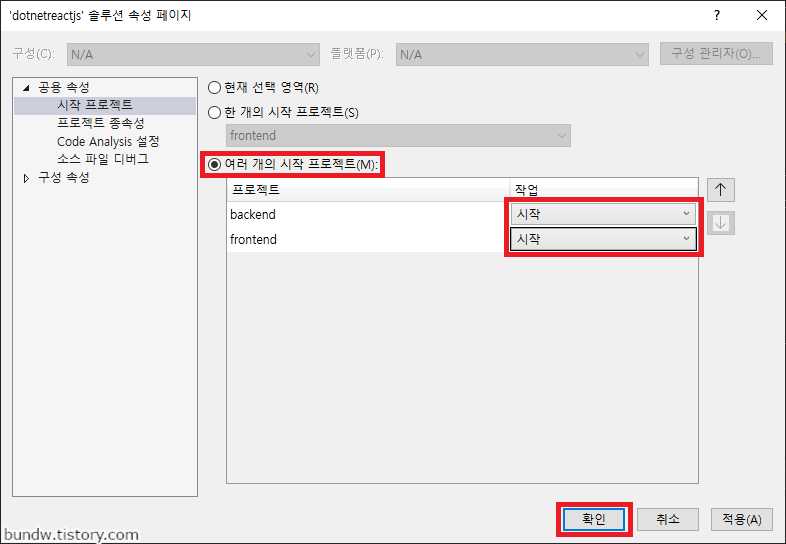
솔루션 속성 페이지 첫 화면에서, 여러 개의 시작 프로젝트를 선택하고, 각 프로젝트의 작업을 시작으로 변경합니다. 그리고 확인 버튼을 클릭합니다.

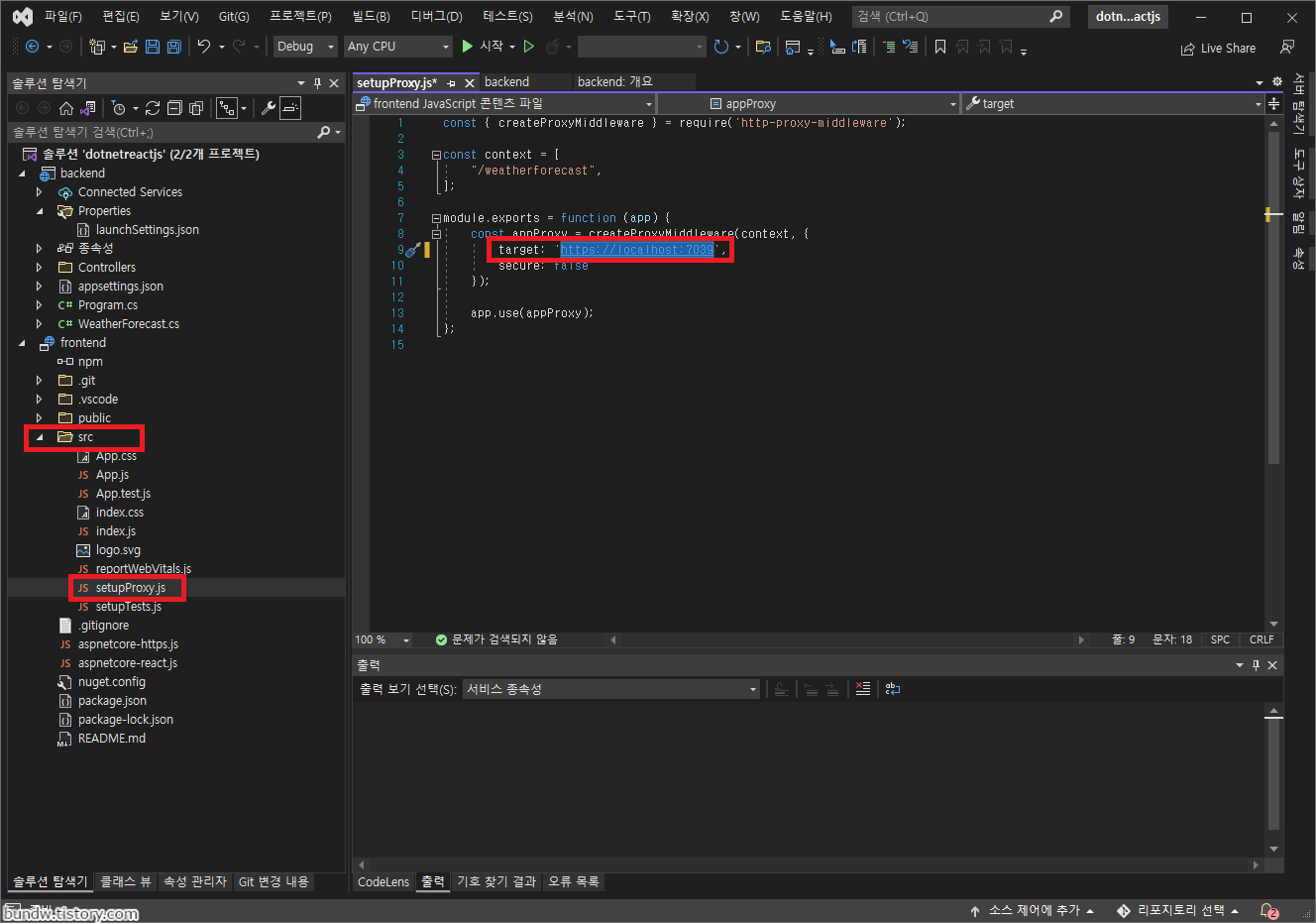
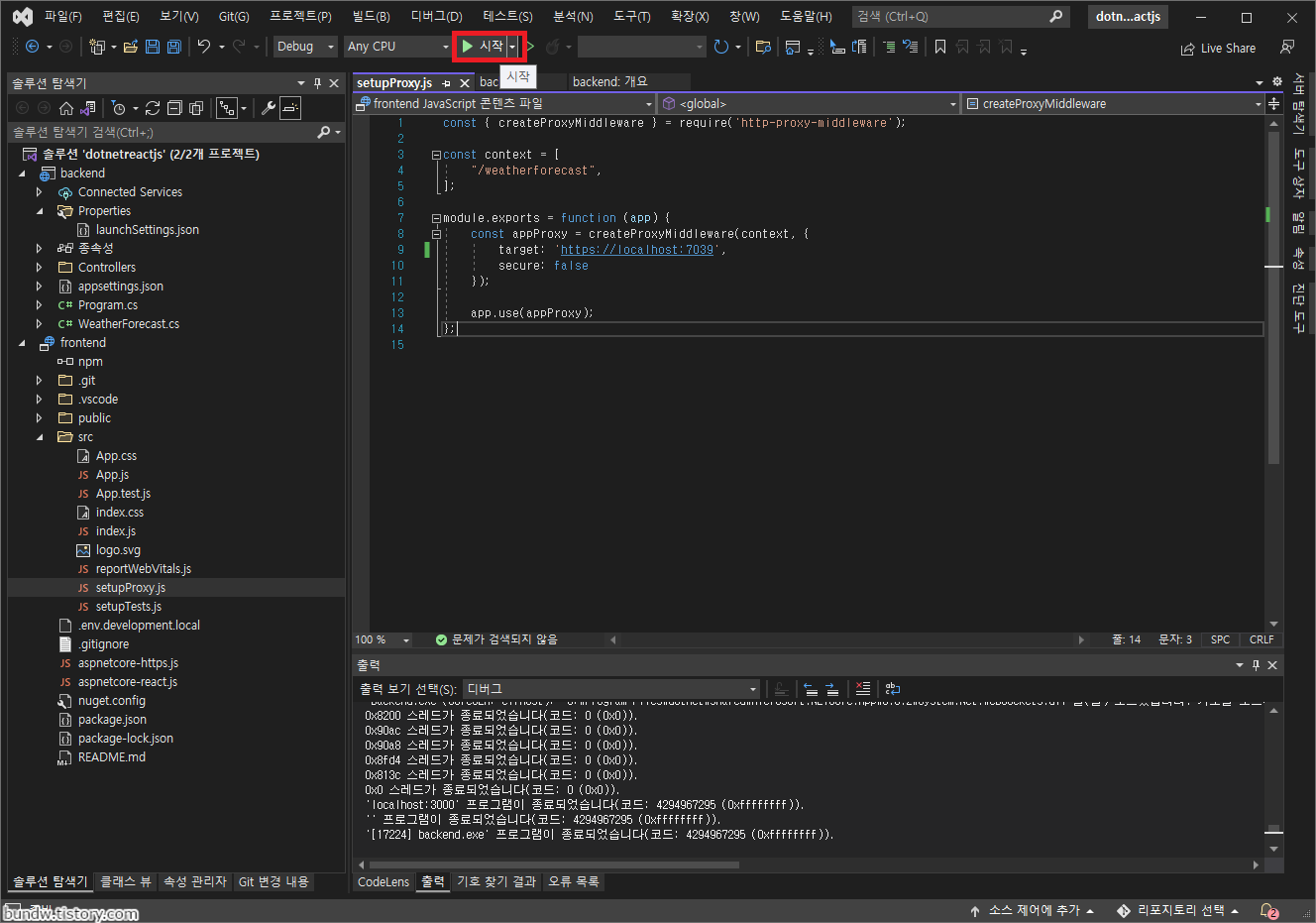
다시 솔루션 탐색기에서 ASP.NET 프로젝트 목록의 Properties > launchSettings.json 항목을 클릭하고, 내용에서 applicationUrl값의 https로 시작하는 주소 및 포트 값을 클립보드나 메모장에 복사합니다. (예. https://localhost:7039)

솔루션 탐색기에서 React 프로젝트 목록의 src > setupProxy.js 항목을 클릭하고, 내용에서 target값을 이전에 복사한 값으로 변경하고 저장합니다. (예. https://localhost:7039)
프로젝트 생성 및 설정이 완료되었습니다.
프로젝트 실행

F5 키를 누르거나, 시작 버튼을 클릭하여 프로젝트 빌드 및 실행합니다.


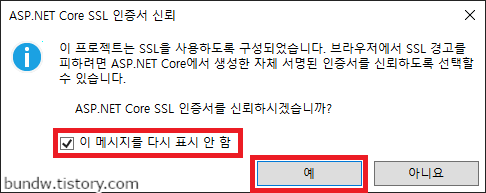
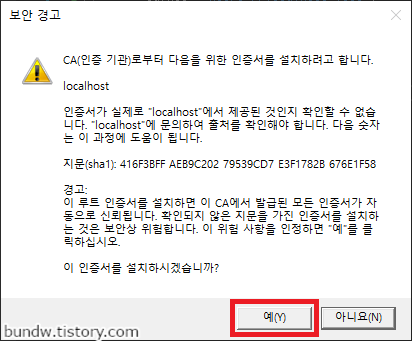
최초 실행시 SSL 인증서 확인 창이 뜨는데, 이 메세지를 다시 표시 안 함 및 예 버튼을 클릭하여 진행합니다.

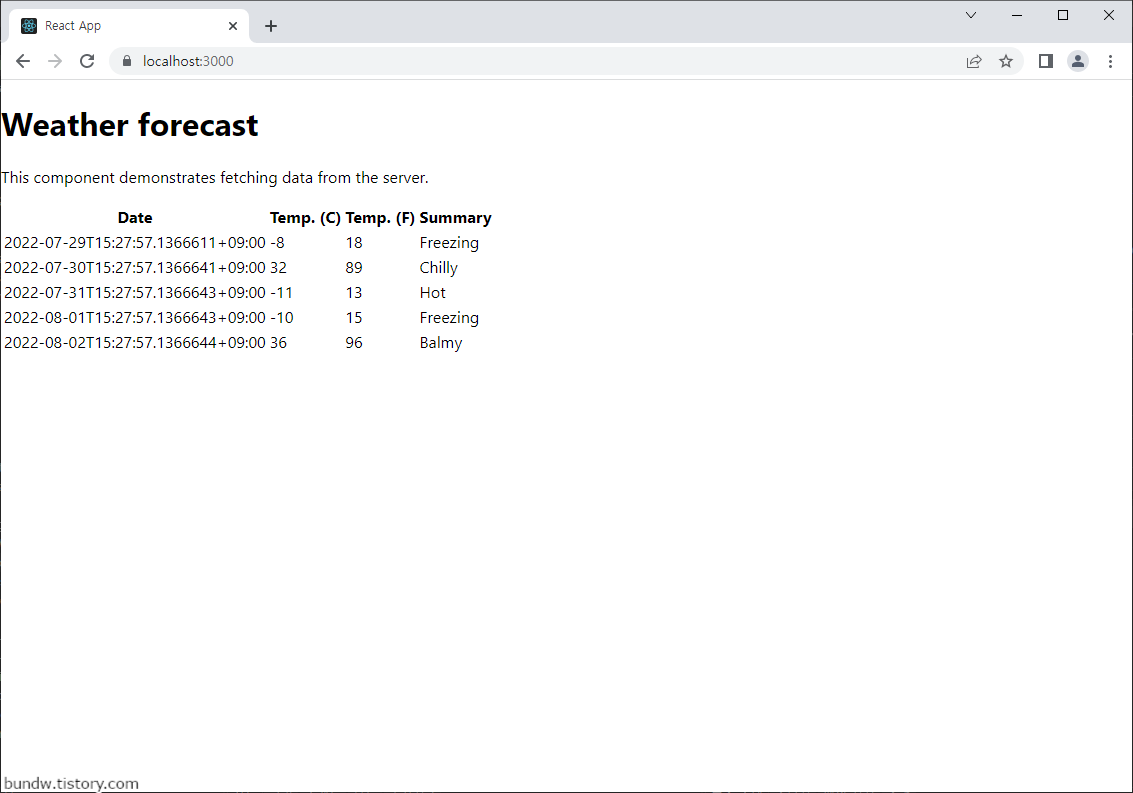
브라우저가 뜨면서 실행된 화면을 보여줍니다.
모두 완료되었습니다.
'SW개발 > Web' 카테고리의 다른 글
| PHP Laravel(라라벨)+Next.js(React/리액트) CLI 프로젝트 생성 (0) | 2022.08.04 |
|---|---|
| Ubuntu(우분투) 22.04LTS에서 .NET(닷넷) SDK 및 ASP.NET Core 설치 (0) | 2022.07.29 |
| ASP.NET Core(닷넷 코어) + React(리액트) VSCode + CLI(명령 프롬프트) 프로젝트 생성 (0) | 2022.07.29 |
| Ubuntu(우분투) 22.04LTS Composer(컴포저) 설치 (0) | 2022.07.25 |
| nginx - 413 Request Entity Too Large 에러 오류 해결 (0) | 2021.10.29 |
