티스토리 뷰
VSCode 도커(Docker)로 docker-compose 사용하여 웹IDE 구축 (lscr.io/linuxserver/code-server)
sy.lukas 2021. 12. 23. 12:43
VSCode 도커(Docker)로 docker-compose 사용하여 웹IDE 구축 (cdr/code-server)
VSCode(VisualStudio Code)는 마이크로소프트에서 제작된 가벼운 개발IDE입니다. 도커를 이용하여 VSCode를 웹브라우저에서 개발을 할 수 있는 컨테이너가 공개되어있어 구축하는 방법을 소개해보겠습니
bundw.tistory.com
이전에는 위 링크의 code-server 도커 이미지를 사용했지만, 우연치 않게 글쓴이의 마음에 좀더 든(?) 다른 도커 이미지를 사용하게 되서 글을 쓰게 되었습니다.
사용해면서 느껴본 바로는 큰 차이는 없는 것 같습니다. 다만 이 글에서 소개하는 도커 이미지가 좀더 깔끔한 느낌입니다.
그럼 VSCode 웹IDE를 구축하는 방법을 알아보겠습니다.
CentOS8 환경에서 테스트되었습니다.
설치
docker-compose.yml 파일을 생성하고 다음 내용을 추가합니다.
$ vi docker-compose.ymlversion: '3'
services:
code-server:
container_name: code-server
image: lscr.io/linuxserver/code-server
ports:
- 8888:8443
volumes:
- ./vscode:/config
- ./vscode/.ssh:/config/.ssh
- ./www:/workspace
environment:
- PUID=1001
- PGID=1001
- TZ=Asia/Seoul
- PASSWORD=<PASSWORD>
- DEFAULT_WORKSPACE=/workspace./www 디렉토리를 프로젝트 workspace로 지정했습니다. 적절히 변경합니다.
포트는 8888로 지정했습니다. 필요시 적절히 변경합니다.
PUID와 PGID는 로그인 사용자 ID로, 확인해서 맞게 ID를 넣습니다.
$ id
uid=1000(user) gid=1000(user) groups=1002(user),27(sudo),119(docker)
PASSWORD는 접속시 지정할 패스워드 입니다. 적절히 변경합니다.
저장하고 docker-compose를 실행합니다.
$ docker-compose up
Pulling code-server (lscr.io/linuxserver/code-server:)...
latest: Pulling from linuxserver/code-server
1c5973136b06: Pull complete
881061dc41ec: Pull complete
9db6f0b2de5e: Pull complete
1ceba871be72: Pull complete
b80db9900794: Pull complete
0c7fbd7a4a2b: Pull complete
ebd021a277f9: Pull complete
4b10bbdf9332: Pull complete
37e1a8a5aaca: Pull complete
Digest: sha256:3cdc408d58ea8f57474c5e75e489785a35730c323dac3da00d1f44570ef32477
Status: Downloaded newer image for lscr.io/linuxserver/code-server:latest
Creating code-server ... done
Attaching to code-server
...
VSCode 웹IDE 접속
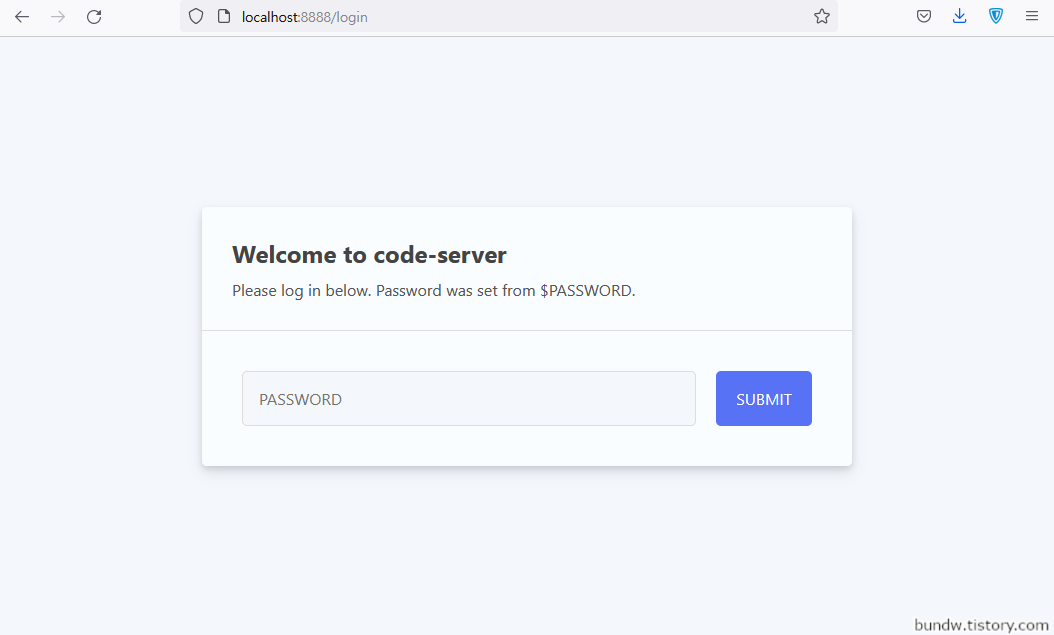
브라우저에서 https://localhost:8888을 입력하고 이동합니다.

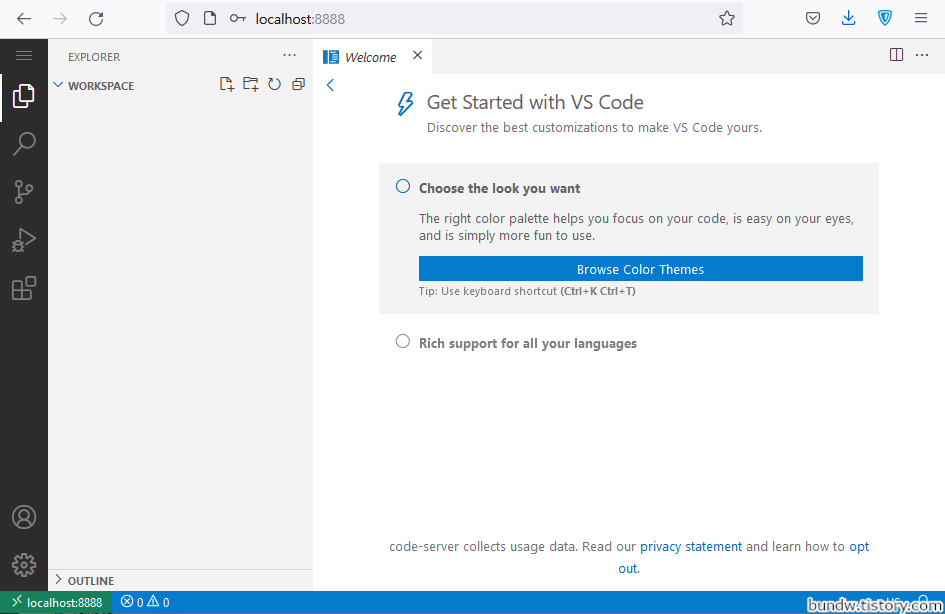
지정한 패스워드를 입력해서 VSCode를 시작합니다.

설치가 완료되었습니다.
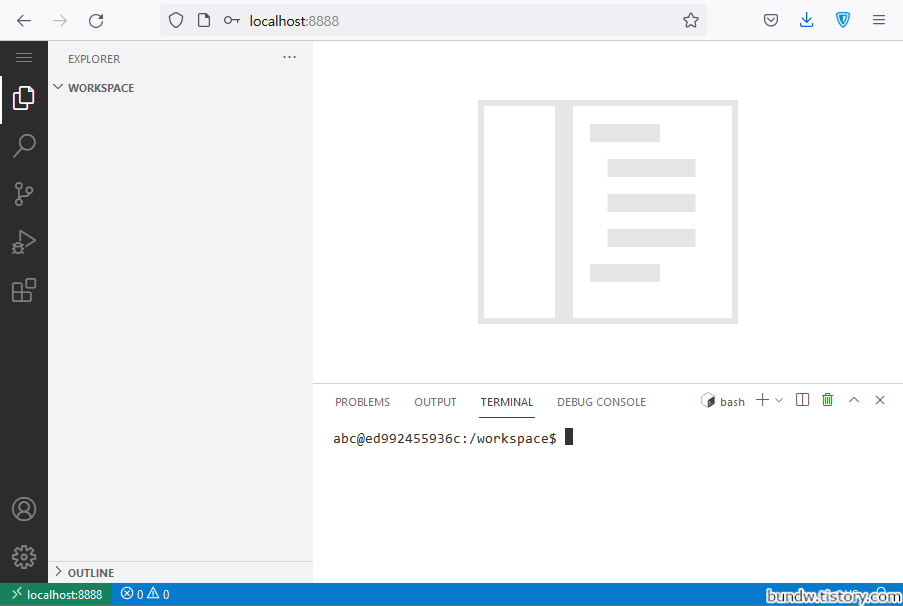
터미널 쉘 사용
VSCode의 터미널은 Ctrl+`을 눌러 터미널 창을 열 수 있습니다. (안된다면 Ctrl+Shift+` 또는 Menu->View->Terminal 클릭)

VSCode의 터미널은 도커 컨테이너 내부의 독립적인 쉘입니다. npm 사용 등 docker-compose를 실행했던 쉘에 접근하고자 한다면 ssh 터미널 접속을 하면 됩니다.
먼저 도커의 호스트IP를 알아야 합니다. 아래 명령어로 확인합니다.
$ getent hosts
127.0.0.1 localhost
127.0.0.1 localhost ip6-localhost ip6-loopback
172.18.0.2 ed992455936c대부분 172.x.x.x 형태의 IP를 확인 할 수 있는데 IP주소의 마지막 부분만 1로 바꾼 172.x.x.1이 호스트의 IP입니다. 위 예시 기준으로는 172.18.0.2가 컨테이너의 IP이며 172.18.0.1이 호스트IP가 됩니다.
ssh로 터미널 접속을 합니다.
$ ssh user@172.18.0.1
Activate the web console with: systemctl enable --now cockpit.socket
Last login: Thu Dec 23 02:47:18 2021 from 172.18.0.2완료되었습니다.
추가) ssh접속에 필요한 public key 생성 및 위치
public key로 접속하고자 할 때, key 생성과 생성된 위치를 알아보겠습니다.
VSCode 터미널에서 다음과 같이 입력합니다.
$ ssh-keygen -t rsa정보 입력을 요구하면 Enter키로 진행합니다.
생성된 public key는 vscode/.ssh/id_rsa.pub 위치에 저장됩니다. (VSCode 터미널이 아닌, 외부 위치)
authorized_keys에 public key를 등록하고자 하면, 다음과 같이 입력합니다.
$ vscode/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys'SW개발 > 가상화-Docker' 카테고리의 다른 글
| docker-compose로 vsftpd(fauria/vsftpd) 사용하기 (0) | 2022.03.02 |
|---|---|
| Docker(도커) docker-compose up 실행 후 자동 종료 (0) | 2022.01.04 |
| Docker(도커)에서 docker-compose로 웹 FileBrowser(탐색기) 사용 (0) | 2021.12.16 |
| Docker(도커) Laradock(라라독) 사용하기 (0) | 2021.11.19 |
| Docker(도커) Linux(리눅스)에서 Oracle(오라클) 19c 설치 (0) | 2021.11.16 |
